Read in Text File for Grid Layout Java
In Swing, in order to arrange components in a form, dialog box etc. in user friendly manner layout manager is found to be very useful. There are several layout managers. GridLayout is such layout managing director.
1. Introduction
GridLayout really forms a grid similar organisation of cells. This is just like one excel spreadsheet where each cell is of aforementioned size. If the parent window is resized, the grids are also resized, keeping the same attribute ratio. Components are required to be added in each cell.
2. Technologies Used
- Java (jdk 1.6.x or higher volition be fine)
- Eclipse ( Galileo or higher version is required)
three. Overview
Like other layout director classes, java.awt.GridLayout class implements coffee.awt.LayoutManager.
At the time GridLayout object is created, number of rows and number of columns must be mentioned. For example GridLayout layout = new GridLayout(2,3). Hither 2 refers to number of rows and 3 refers to number of columns. The grid mentioned higher up volition have 6 cells in it, iii in each row.
While adding components in cells, if the cell no is not specified, the components will exist added to the cells starting from upper leftmost prison cell to lower rightmost cell, in this direction i.e. add-on will outset from the leftmost cell of the topmost row moving rightwards, and then comes down to the side by side row (if available) and gets filled up in the same fashion.
If component is required to be added in a specific prison cell, then row number and cavalcade number is required to be specified while adding the component. For example 0,0 cell number refers to the leftmost jail cell of the beginning i.eastward. topmost row.
4. Description of GridLayout feature in the example
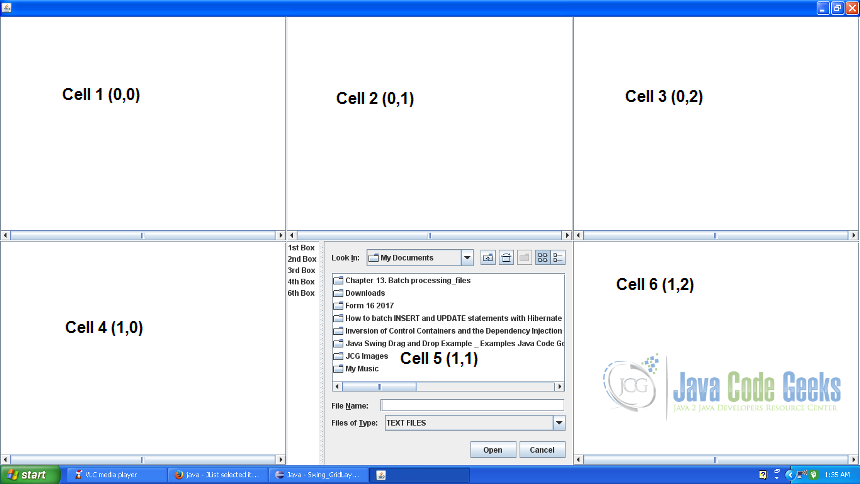
In the case a GridLayout of two rows and 3 columns are created. In all except 5th cell, JEditPane is attached. In the fifth cell, one JSplitPane component is added. In the right side of the JSplitPane component, one JList component is added which shows cell numbers. In the right side of the JSplitPane, i JFileChooser is added to testify only .txt files in organization drive.

JTextPane and JSplitPane components added to a 2X3 grid layout.
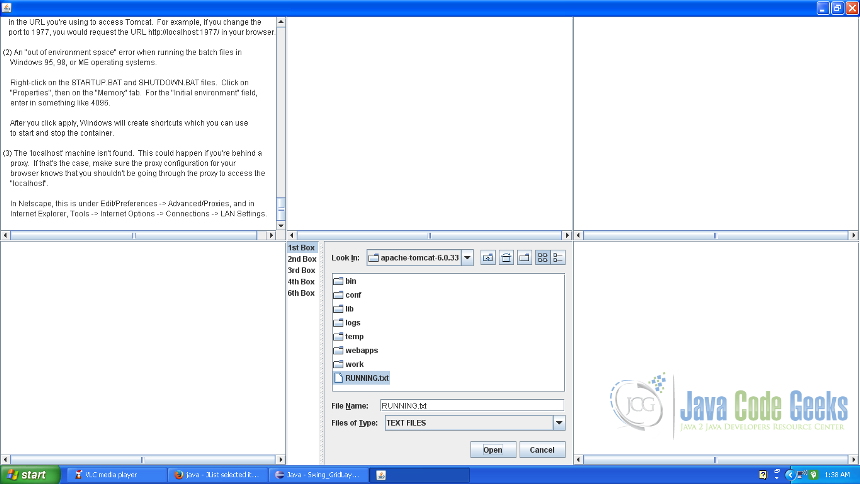
Once a text file is called, keeping 1st Box option selected from the JList, after clicking the Open up button of the JFileChooser component, content of the text file appears in prison cell one.

Content of .txt file appears in prison cell-i of the filigree.
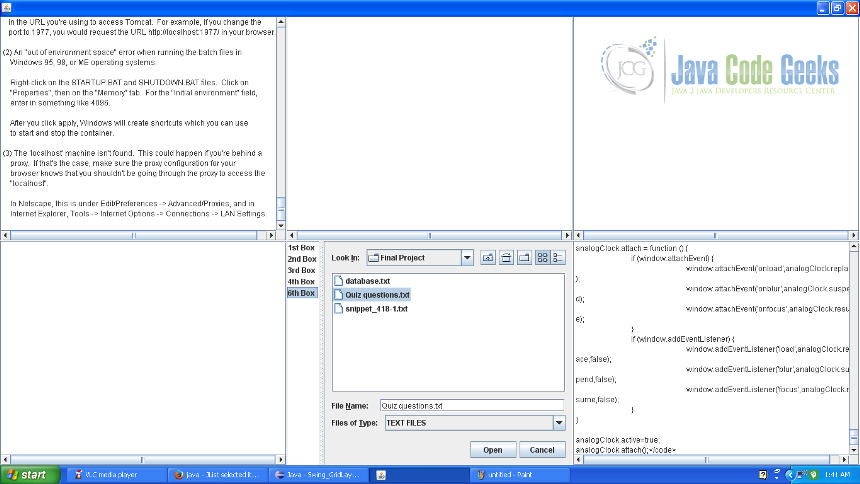
Once a text file is chosen, keeping 6th Box selection selected from the JList, after clicking the Open button of the JFileChooser component, content of the text file appears in prison cell six.

Content of the .txt file appears in cell-vi of the grid.
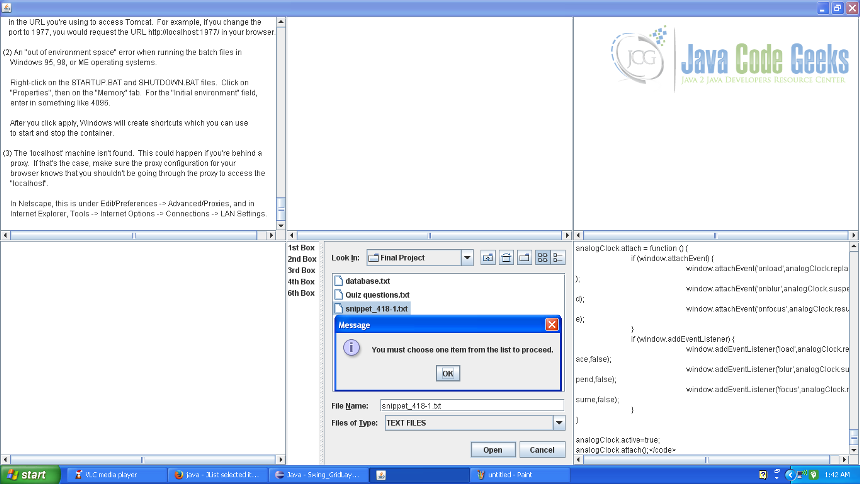
If a file is opened, without selecting any choice in JList, error message is generated.

Error message shows that no option is selected from the list.
5. Description of GridLayout feature in the source code
Here first of all one JPanel object is created for GridLayout of dimension 2X3 and so components are added to the grid in plough. To the JFileChooser object, ActionListner is assigned which is taking intendance of the click to Open up button of the JFileChooser component. As per the choice of the JList component, the content of the file is shown in the respective cell of the grid.
SwingGridLayoutExampleFrame.coffee
package com.javacodegeeks.case.swing.layoutmanager.gridlayout; import java.awt.GridLayout; import java.awt.effect.ActionEvent; import java.awt.event.ActionListener; import java.io.BufferedReader; import java.io.File; import java.io.FileNotFoundException; import java.io.FileReader; import java.io.IOException; import javax.swing.JButton; import javax.swing.JEditorPane; import javax.swing.JFileChooser; import javax.swing.JFrame; import javax.swing.JList; import javax.swing.JOptionPane; import javax.swing.JPanel; import javax.swing.JScrollPane; import javax.swing.JSplitPane; import javax.swing.JTextField; import javax.swing.filechooser.FileNameExtensionFilter; public class SwingGridLayoutExampleFrame extends JFrame{ /** * */ private static final long serialVersionUID = 8008949174170019398L; public SwingGridLayoutExampleFrame(){ JPanel panel = new JPanel(new GridLayout(2,3)); last JEditorPane textField1 = new JEditorPane(); JScrollPane scrollPane1 = new JScrollPane(textField1); console.add(scrollPane1,0,0); final JEditorPane textField2 = new JEditorPane(); JScrollPane scrollPane2 = new JScrollPane(textField2); panel.add(scrollPane2,0,1); final JEditorPane textField3 = new JEditorPane(); JScrollPane scrollPane3 = new JScrollPane(textField3); panel.add(scrollPane3); concluding JEditorPane textField4 = new JEditorPane(); JScrollPane scrollPane4 = new JScrollPane(textField4); console.add(scrollPane4); concluding JEditorPane textField5 = new JEditorPane(); JSplitPane splitPane = new JSplitPane(); splitPane.setOrientation(JSplitPane.HORIZONTAL_SPLIT); splitPane.setDividerLocation(50); terminal JList list = new JList(new String[]{"1st Box","second Box","third Box","4th Box","6th Box"}); splitPane.setLeftComponent(list); final JFileChooser fileChooser = new JFileChooser(); fileChooser.addActionListener(new ActionListener() { @Override public void actionPerformed(ActionEvent evt) { if (evt.getActionCommand().equals(javax.swing.JFileChooser.APPROVE_SELECTION)) { Cord selected = list.getSelectedValue() != zilch ? list.getSelectedValue().toString() : nothing; if(selected == null) JOptionPane.showMessageDialog(fileChooser, "Yous must choose i item from the list to keep."); else{ File file = fileChooser.getSelectedFile(); if(file.getName().endsWith(".txt")){ char[] content = readFile(file); if(content == null){ JOptionPane.showMessageDialog(fileChooser, "File size too big."); }else if(content.length == 0){ JOptionPane.showMessageDialog(fileChooser, "Empty file."); }else{ switch(selected.charAt(0)){ case 'i': textField1.setText(new String(content)); break; example 'two': textField2.setText(new Cord(content)); intermission; case '3': textField3.setText(new String(content)); pause; instance 'iv': textField4.setText(new Cord(content)); break; example 'vi': textField5.setText(new String(content)); break; } } } } } } }); FileNameExtensionFilter filter = new FileNameExtensionFilter("TEXT FILES", "txt", "text"); fileChooser.setFileFilter(filter); splitPane.setRightComponent(fileChooser); panel.add(splitPane); JScrollPane scrollPane5 = new JScrollPane(textField5); panel.add(scrollPane5); add(panel); pack(); } individual char[] readFile(File inputFile){ BufferedReader inputReader = null; char[] content = zippo; long availableHeap = Runtime.getRuntime().freeMemory(); long fileSize = inputFile.length(); try { if(fileSize <= availableHeap){ content = new char[(int)inputFile.length()]; inputReader = new BufferedReader(new FileReader(inputFile)); inputReader.read(content); } } grab (FileNotFoundException e) { // TODO Auto-generated take hold of cake e.printStackTrace(); } catch (IOException e) { // TODO Auto-generated take hold of block e.printStackTrace(); } return content; } } line 32: 1 JPanel object is created for GridLayout of size 2X3.
line 35: JScrollPane component object created for JEditorPane component object, is added to (0,0)th i.east. the leftmost cell of the first row of the filigree.
line 39: Side by side JScrollPane component object created for JEditorPane component object, is added to (0,ane)thursday i.e. the 2d cell from the left, of the first row of the filigree.
line 43: Adjacent JScrollPane component object created for JEditorPane component object, is added to the grid. Since no jail cell is specified, the component is added to the adjacent available i.e. third cell of the start row. This is equally per the default society of addition described to a higher place.
line 47: Next JScrollPane component object created for JEditorPane component object, is added to the grid. Since no cell is specified, the component is added to the adjacent bachelor i.e. 1st jail cell of the 2nd row. This is as per the default order of add-on described higher up.
line 94: Ane JSplitPane component object is added to the grid.
line 97: Next JScrollPane component object created for JEditorPane component object, is added to the grid. Since no cell is specified, the component is added to the side by side available as per the default order of addition described above.
half-dozen. Summary
This example shows a scenario to use GridLayout while developing UI. At that place can numerous such scenarios for utilise of this. For any further reading, supplied links tin be referred.
7. Download the Source Code
This was an example of Coffee GridLayout.
Source: https://examples.javacodegeeks.com/desktop-java/swing/java-swing-gridlayout-example/
Post a Comment for "Read in Text File for Grid Layout Java"